علامات التبويب على الصفحة والأكورديون هي نوع من التحكم في واجهة المستخدم (UI) التي يمكن أن تعزز تجربة المستخدم من خلال تقسيم المحتوى إلى أقسام منطقية.
يمكن لزوار الصفحة بعد ذلك التبديل بين طرق العرض المختلفة من خلال التنقل عبر كل علامة تبويب أو النقر للكشف عن قسم جديد من نص الأكورديون.
ولكن ما هو تأثير ذلك على قيمة تحسين محركات البحث (SEO) للمحتوى المخفي حتى يتصفح المستخدم بكفاءة ويكشف عنه؟
تساءل الكثيرون على مر السنين عما إذا كانت Google لا تزال تستخدم هذا نوع المحتوى المخفي في خوارزمية الترتيب.
لذلك دعونا نرى.
الادعاء: المحتوى “المخفي” هو عامل الترتيب
السؤال هنا هو ما إذا كانت Google تقلل من قيمة المحتوى المخفي في البداية عن المستخدم أو تتجاهله باستخدام عناصر UX / التصميم.
من المهم ملاحظة أننا لا نتحدث عن إخفاء النص من أجل معالجة الخوارزمية باستخدام CSS لوضعه خارج الشاشة أو إخفائه في الخلفية ، على سبيل المثال.
تُستخدم علامات التبويب والأكورديون لتنظيم محتوى الصفحة بنفس الطريقة التي تستخدم بها أسماءهم من العالم القديم لحفظ الأوراق.
 صورة تم إنشاؤها بواسطة المؤلف ، فبراير 2022
صورة تم إنشاؤها بواسطة المؤلف ، فبراير 2022على صفحات الويب ، عادة ما يتم ترتيب علامات التبويب أفقيًا.
يمكن للمستخدم التبديل بين علامات التبويب للكشف عن محتوى جديد دون الحاجة إلى تحميل صفحة جديدة في كل مرة.
وباستخدام الأكورديون ، يمكن للمستخدمين النقر لفتح كل منها ، وعادة ما يتم إغلاق الأقسام الأخرى عند فتح القسم الجديد (ولكن ليس دائمًا ، مما قد يؤدي إلى صفحة نص طويلة جدًا).
يمكن أن تكون علامات التبويب والأكورديون مفيدة في:
- أسئلة وأجوبة محتويات.
- نصوص الفيديو أو المحتوى الوصفي لإمكانية الوصول.
- مراجعات المستخدموالتي قد يتم اقتطاعها ولكنها تتيح للمستخدمين خيار “قراءة المزيد”.
- التنقل من خلال مواضيع معقدة.
- بالنسبة تصنيف أنواع المعلومات على صفحة واحدة.
- وأكثر من ذلك بكثير.
دليل على المحتوى المبوب كعامل تصنيف
ما هذا إرشادات مشرفي المواقع من Google يجب أن يقول عن المحتوى المخفي في علامات التبويب:
“اجعل المحتوى المهم على موقعك مرئيًا بشكل افتراضي. تستطيع Google الزحف إلى محتوى HTML المخفي في عناصر التنقل مثل علامات التبويب أو توسيع الأقسام.
ومع ذلك ، فإننا نعتبر أن هذا المحتوى أقل وصولاً إلى المستخدمين ونعتقد أنه يجب أن تجعل المعلومات الأكثر أهمية لديك مرئية في عرض الصفحة الافتراضي.
عالج مات كاتس المشكلة من منظور البريد العشوائي على الويب في عام 2013 ردا على سؤال المشاهد“كيف تتعامل Google مع المحتوى المخفي الذي يصبح مرئيًا عند النقر فوق الزر؟”
وقال إن هناك أسبابًا جيدة للاستخدام لاستخدام الأكورديون أو الهيكل المبوب الذي يسمح للمستخدمين بإخفاء المحتوى وكشفه.
طالما أنك لا تحاول أن تكون مخادعًا بالنص المخفي والمفرط في التحسين ، فلن تقوم بتشغيل أي إجراءات بريد عشوائي.
يخبرنا هذا أن Google لا ترى علامات التبويب أو الأكورديونات المنظمة والمنسقة بشكل صحيح كنص مخفي.
ولكن هل يتم ترجيح محتوى علامات التبويب هذه بنفس أهمية محتوى الصفحة المرئي دائمًا؟
في 2014سُئل جون مولر من Google عن تقارير Google ، عند عرض الصفحات ، وتخطي المحتوى غير المرئي للمستخدم ما لم ينقر على زر “انقر للتوسيع”.
قال مولر ،
“… أعتقد أننا كنا نفعل شيئًا مشابهًا لفترة من الوقت الآن ، حيث إذا تمكنا من إدراك أن المحتوى مخفي بالفعل ، فسنحاول فقط تضييق نطاقه قليلاً. نحن نرى نوعًا ما لا يزال موجودًا ، لكن المستخدم لا يراه. لذلك ، ربما لا يكون شيئًا بالغ الأهمية لهذه الصفحة.
وأشار إلى أنه كان يتحدث عن كل من الأكورديون وعلامات التبويب ، ونصح أنه إذا كنت تريد فهرسة المحتوى ، فتأكد من أنه مرئي للمستخدمين.
الدليل ضد المحتوى المبوب كعامل تصنيف
الشيء ، بصرف النظر عن مقتطف إرشادات مشرفي المواقع أعلاه ، فإن النصيحة بشأن المحتوى المبوب قديمة جدًا.
تطور تصور Google لما يجعل تجربة المستخدم رائعة ، خاصة عندما يتعلق الأمر بالهاتف المحمول.
في عام 2016 ، رد غاري إيليس من Google على سؤال عبر تويتر يسأل عما إذا كان محتوى عناصر الصفحة مثل الأكورديون قد تم تخفيض قيمته على الهاتف المحمول ، و جوابه كان واضحا:
“لا ، في عالم الجوال ، يجب أن يكون للمحتوى المخفي لتجربة المستخدم وزن كامل.”
أكد مولر مؤخرًا في مارس 2020 مركز مشرفي المواقع من Google حلقة ساعات العمل أن المحتوى المبوب والأكورديون هو لا خفضت قيمتها. عندما سئلت:
“في عالم فهرسة الأجهزة المحمولة ، هل سيتم دائمًا تقليل قيمة المحتوى المخفي خلف العلامات والأكورديون – على سبيل المثال ، لأنه من غير المرجح أن يراه المستخدم؟”
رد مولر
“لا. على وجه التحديد ، عندما يتعلق الأمر بمحتوى صفحة الجوال ، فإننا نأخذ في الاعتبار كل شيء في كود HTML.
لذلك إذا كان هناك شيء ما قد يكون مرئيًا للمستخدمين في أي وقت ، فسنقوم بتضمينه في الفهرسة. فمن الطبيعي جدا.
المحتوى المبوب كعامل تصنيف: حكمنا

المحتوى هو عامل ترتيب – ولا تقلل من قيمة هذا المحتوى من خلال السماح للمستخدمين بالتحكم في المحتوى الذي يرونه ومتى.
إن استخدام Tabbing في المحتوى يعني في الأساس عدم استخدامه.
لذا ، هل يهم في النهاية أن يكون هذا المحتوى مبوبًا؟
نحن نعرف ذلك مع الفهرسة التي تركز على الجواليعطي Google المحتوى المبوب نفس الوزن مثل باقي النص في الصفحة.
المحتوى هو الجزء الرئيسي ، وليس حقيقة أنه مبوب.
هناك العديد من الطرق “لإخفاء” المحتوى المبوب ، وبعضها يمنع Google من الزحف إليه.
وإذا لا تستطيع Google الزحف إلى المحتوىلن يتم رؤية هذا المحتوى ولن يساعدك في الترتيب.
يمكن أيضًا أن يؤدي استخدام المحتوى المبوب والأكورديون بشكل صحيح إلى تحسين تجربة المستخدم ، خاصة على الهاتف المحمول.
إذا حاولت استخدام نص مخفي بطريقة مضللة ، فإنك تخاطر بظهور ملف عقوبة جزئية أو على مستوى الموقع.
لنكون واضحين مرة أخرى هنا: المفتاح هو الخداع ، وليس حقيقة أن المحتوى قد تم جدولته بشكل مضلل.
كأفضل ممارسة ، استخدم هذه العناصر من منظور UX بدقة.
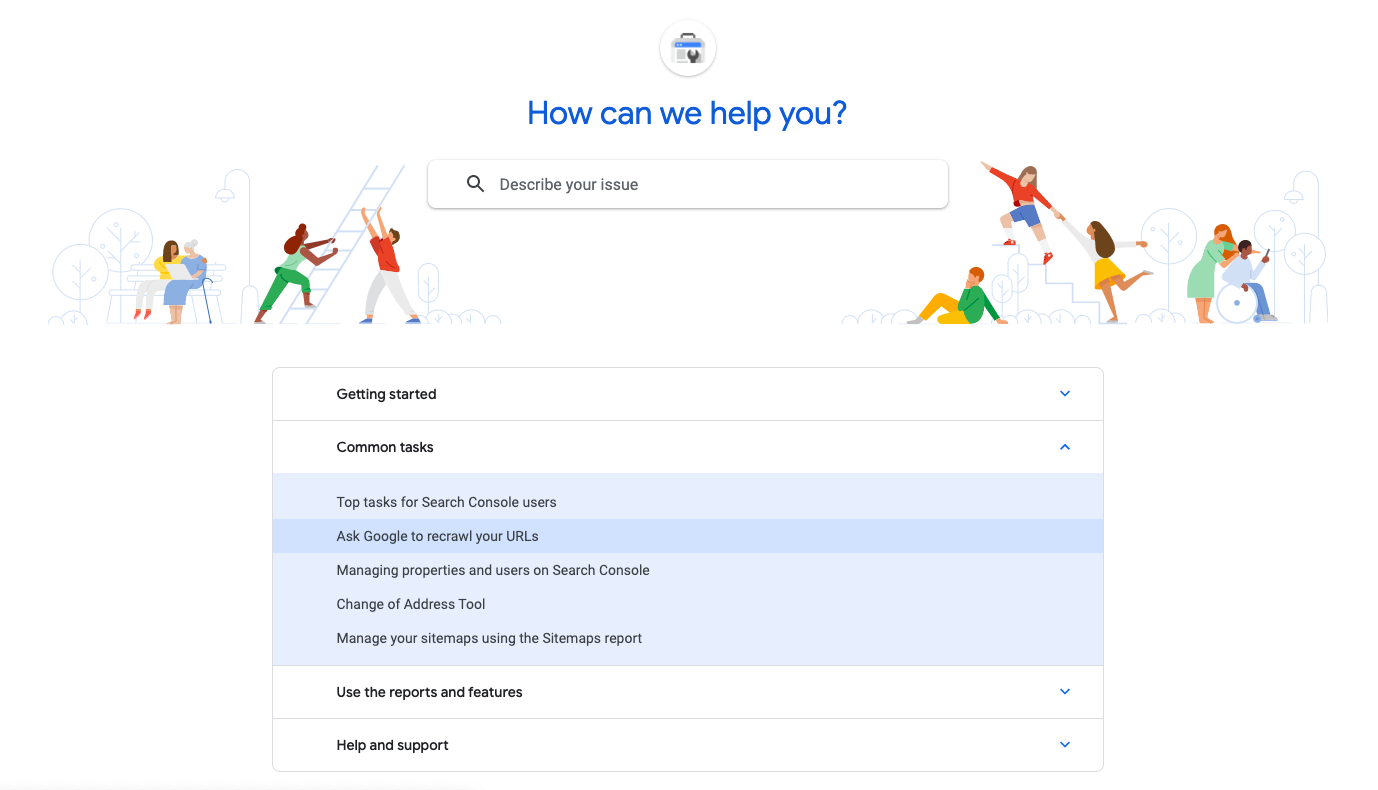
شاهد كيف تستخدم Google نفسها بنية أكورديون في ملف تعليمات Search Console صفحة الموارد:
 صورة من تعليمات Search Console ، شباط (فبراير) 2022
صورة من تعليمات Search Console ، شباط (فبراير) 2022يتم استخدام الأكورديون كأداة تنقل للكشف عن الأسئلة الشائعة.
يؤدي النقر فوق أحد الأسئلة إلى فتح صفحة منفصلة تحتوي على إجابة أطول.
يخدم هذا كلاً من UX و SEO.
من السهل على المستخدم رؤية جميع الموضوعات العامة في لمحة والتعمق في أسئلة أكثر تحديدًا.
يمكنهم بعد ذلك الانتقال إلى صفحة أكثر تركيزًا والبحث بشكل أعمق في الإجابة التي يختارونها ، بدلاً من الحصول على 15 أو 20 إجابة منفصلة إلى حد ما في محتوى الجسم الأساسي الذي يفتح ويغلق في الصفحة الرئيسية.
كل إجابة فردية أقوى من منظور تحسين محركات البحث كإجابة موثوقة لسؤال معين على صفحتها الخاصة.
أولاً ، فكر في كيفية تحسين رحلة زوارك وتجربتهم مع المحتوى الخاص بك.
في أغلب الأحيان ، هذا هو بالضبط ما عليك القيام به لتحسين مُحسنات محركات البحث الخاصة بك.
الصورة الرئيسية: Robin Biong / Search Engine Journal
#هل #هو #عامل #ترتيب #جوجل
المصدر

