ليس هناك ما هو أكثر إزعاجًا وإحباطًا للمستخدم من مشاهدة رابط “انقر هنا” أو “معرفة المزيد”.
كمستخدم ، فهم يبحثون بالفعل عن منتج أو خدمة يرغبون في شرائها. بالطبع ، سوف ينقرون على الروابط لمعرفة المزيد.
تجاوز “انقر هنا” أو “معرفة المزيد”
إذن كيف نحفز المستخدمين على اتخاذ الإجراءات التي نريدهم أن يتخذوها؟
يبدأ بـ:
- فهم أهداف المستخدم و سلوك المستخدم.
- بناء الثقة.
- قم بإنشاء اتجاهات يمكن الوصول إليها ومعنونة بوضوح تثير الاهتمام.
يبدو الأمر سهلاً للغاية من الناحية النظرية ، ولكن في الواقع ، لماذا تقوم صفحات الويب الخاصة بنا بالتحويل في المتوسط فقط 2.8٪ في الولايات المتحدة الامريكية؟
من الواضح أن هناك شيئًا ما مفقودًا من صفحات الويب الخاصة بنا. إذا لم يقم 97.2٪ منا بالتحويل على صفحة ويب ، فمن المحتمل أننا نربك مستخدمينا بشأن ما نريدهم أن يفعلوه إلى حد ما.
دعونا نرى كيف يمكننا تحقيق ذلك.
بينما أنت هنا ، اذهب الآن
الحيلة لتحسين العبارات التي تحث المستخدم على اتخاذ إجراء هي تقديم الإجراء في الوقت المحدد عندما يكون زائر موقعك على الويب مهتمًا للغاية باتخاذ الخطوة التالية.
إذا تلقى المستخدم عبارة تحث المستخدم على اتخاذ إجراء قبل أي معلومات ، فهل تعتقد أنه سينقر عليها؟
يجب أن يكون هناك محتوى مقنع التي تسبق الارتباط ، بالإضافة إلى وصف دقيق لـ الصفحة المقصودة.
إذا لم تكن الصفحة المقصودة كما توقع المستخدم ، ففي كل مرة تقدم فيها فرصة أخرى لمغادرة الصفحة ، قد لا يعتقد المستخدم أنه يمكنك مساعدته في حل مشكلته.
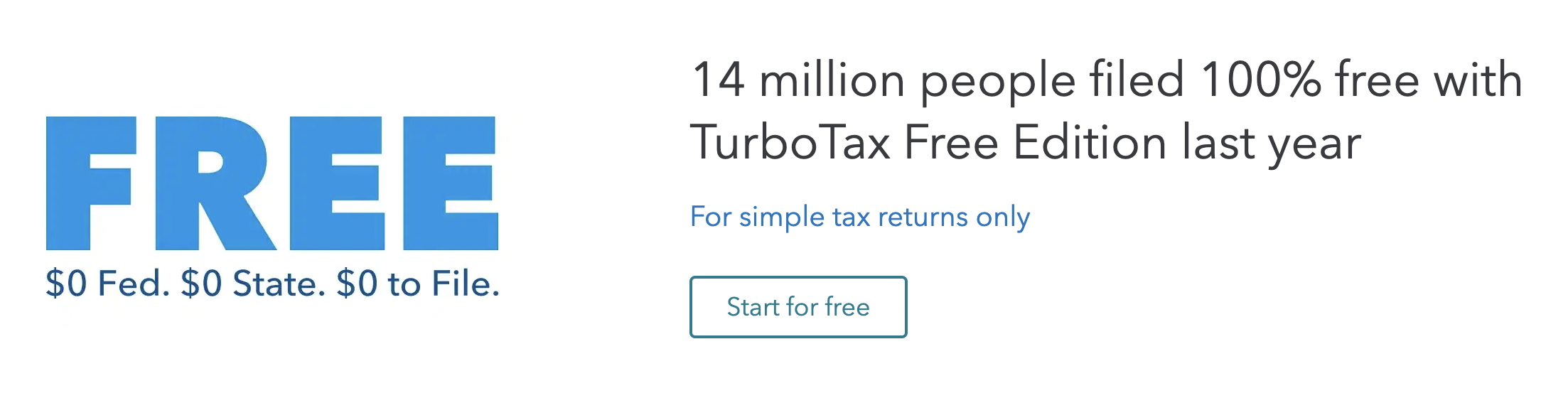
تمت الإشارة بوضوح إلى عبارة الحث على اتخاذ إجراء في المثال أدناه.
وأفضل ما في الأمر أنه من الواضح أن المصممين يتفهمون مخاوف عملائهم بشأن المال وسهولة الاستخدام وثقة العملاء واستخدام الألوان.
 لقطة شاشة من TurboTax.Intuit.com ، يونيو 2022
لقطة شاشة من TurboTax.Intuit.com ، يونيو 2022روابط التاريخ الأول
عندما يكون زائر صفحة الويب الخاص بك جاهزًا لاتخاذ إجراء ، يجب أن يقتنع بأن دعوة الارتباط صالحة ، وذات مصداقية ، وبناءة.
عند تقديم عرض منتج جديد ، لا شيء يمنع الزائر من رؤية ما يدور حوله على الفور.
يمكننا أن نبدأ بالتستر ، خاصة إذا كنا نريد شيئًا ما. أسمي هذه “روابط التاريخ الأول”.
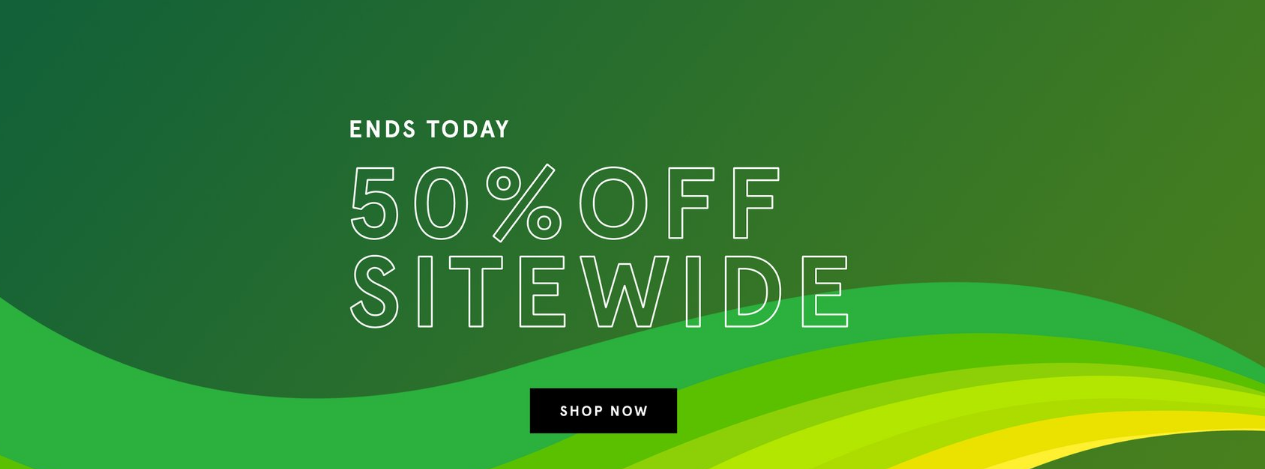
 لقطة من قبل المؤلف ، يونيو 2022
لقطة من قبل المؤلف ، يونيو 2022لقطة الشاشة أعلاه مأخوذة من أحد مواقع التجارة الإلكترونية. ما تراه هنا هو كامل النصف العلوي من الصفحة الرئيسية.
لا يوجد نص. لا توجد صور المنتج.
يجب أن يعرف الزوار الجدد مقدمًا ما تبيعه الشركة.
باستخدام هذا الموقع ، يتعين على الزوار الجدد التمرير لأسفل والانتظار حتى يتم تحميل الصور العملاقة ومسح الحد الأدنى من النص لفهم العلامة التجارية ومنتجاتها بشكل أفضل.
الجزء الممتع من مثال “روابط التاريخ الأول” هذا هو معرفة أن هذه العلامة التجارية المعينة تدير هذه العلامة الخاصة أو شيء مشابه كل يوم.
لا يوجد حافز “للشراء الآن” للعملاء المتكررين وليس لدى الزوار الجدد أي فكرة عن المكان الذي يأخذهم فيه زر “الشراء الآن”.
لقد تم تزويدهم بهذا الرابط الذي من المحتمل أن يربكهم بشلل الاختيار والقرار – وعلى الأرجح يغادرون الموقع.
حاول إضافة عروض ترويجية محددة لعملائك المخلصين ، أو حتى عملائك الجدد ، إلى إستراتيجيتك التسويقية.
من خلال إنشاء عروض ترويجية محددة مقسمة حسب نوع العميل ، فإنك تُظهر أنك تفهم ما يبحثون عنه.
تضيف الثقة والمصداقية والصراحة في قصتك نكهة إلى العبارات التي تحث المستخدم على اتخاذ إجراء على مواقع الويب وفي الحياة الواقعية.
روابط الفزاعة
إذا كنت قد شاهدت الفيلم الأصلي ، “ساحر أوز” ، فسوف تفهم سبب تسمية هذه العبارات التي تحث المستخدم على اتخاذ إجراء “روابط الفزاعة”.
هذه عبارة عن دعوات للعمل تقدم العديد من الخيارات ، وعادة ما تكون ذات تسميات غامضة وغالبًا ما تكون لنفس الوجهة.
في الفيلم ، عندما تسافر دوروثي في طريق الطوب الأصفر للعثور على أوز ، تأتي عبر الفزاعة وتسأل عن الاتجاهات.
دوروثي: الآن ، في أي اتجاه نسير؟
فزاعة: اعذرني. إنها طريقة لطيفة للغاية … [pointing]
دوروثي: من قال هذا؟
[Toto barks at the Scarecrow]
دوروثي: لا تكن غبيا ، توتو. الفزاعات لا تتحدث!
فزاعة: إنه لطيف أيضًا هناك! [pointing in another direction]
دوروثي: الآن هذا مضحك. ألم تكن تشير إلى الاتجاه الآخر؟
فزاعة: بالطبع ، يذهب الناس في كلا الاتجاهين [pointing in both directions]. هذه هي المشكلة. لا أستطيع اتخاذ قراري. ليس لدي عقل. فقط القش.
في بعض الأحيان يتم وضع العبارات التي تحث المستخدم على اتخاذ إجراء في محتوى صفحة الويب في وقت لا نريد فيه حقًا الاختيار. نريد فقط أن يتم توجيهك إلى ذلك الشيء الرائع الذي أظهرته لنا للتو.
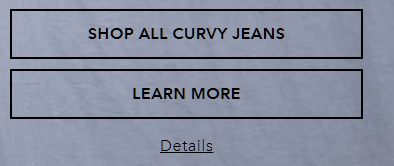
في المثال أدناه ، يعد CTA العلوي هو الخيار الأفضل لأن الوجهة محددة بوضوح وتتطابق مع مهمة المستخدم المطلوبة.
 لقطة من قبل المؤلف ، يونيو 2022
لقطة من قبل المؤلف ، يونيو 2022إذا كانت الشركة تريد أن يعرف العملاء المزيد عن الجينز المنحني ، فيمكنهم تقديم هذه المعلومات على الصفحة المقصودة التي تقدم خيارات الفرز عند النقر لشراء كل الجينز المتعرج.
سيكون الارتباط الأصغر بالتفاصيل أكثر منطقية إذا أوضح ما يدور حوله.
هل هذا حجم الرسم البياني؟ التسعير؟
ما الذي يفعله هذا الرابط لنا ولا يفعله “مزيد من المعلومات”؟
ما الذي يريد المستخدم فعله حقًا هنا بعد مشاهدة صور الجينز المتعرج؟
ارتباط التحسين هو أكثر من مجرد تسمية
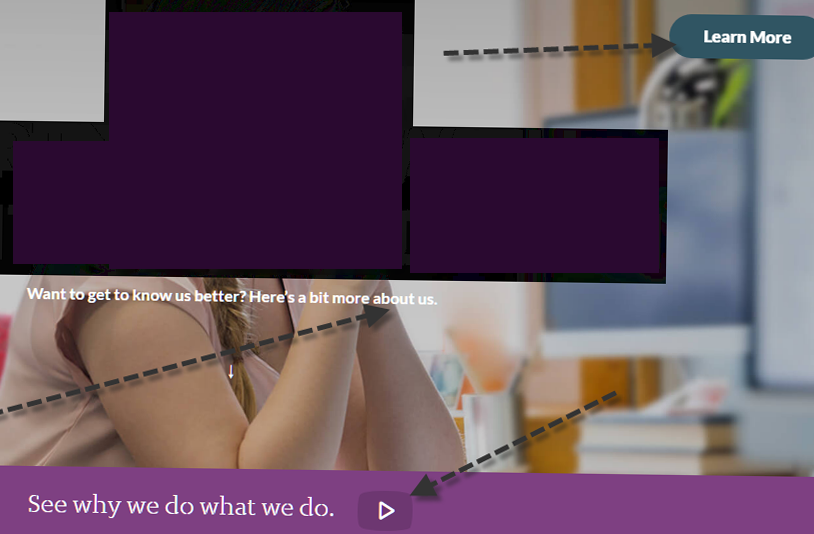
هذا المثال التالي عبارة عن مزيج من زر وعبارة نصية وعبارة نصية مع أيقونة قابلة للنقر فوق صورة رأس كبيرة.
إذا كنت ستشاهد شخصًا ما يستخدم موقع الويب الخاص بك أثناء جلسة مباشرة ، فمن المرجح أن تشاهده وهو يحوم فوق الزر والنص والنص الذي يحتوي على رمز لمعرفة أيهما يذهب إلى حيث يريد الذهاب.
في هذا المثال ، لا توفر تسمية الزر “معرفة المزيد” أي معلومات حول ما سنتعلمه.
إنها العبارة الأكثر وضوحًا للحث على اتخاذ إجراء وتواجه عيون الشخص الموجود في الصورة الزر ، وهو نصيحة مصمم لأن الدراسات تظهر أننا نتطلع إلى رؤية ما ينظر إليه الوجه.
كيف يمكننا تحسين CTA لهذه الصفحة؟
أولاً ، قم بإزالة الزر “معرفة المزيد”. سنمنحه ترقية.
النص الموجود أسفل الصورة ، بحجم خط صغير ، غير مرتبط. يطرح سؤالاً ، لكن على المستخدم البحث عن مكان العثور على الإجابة.
كما أنه يطرح سؤالًا قد لا يكون مهمًا أو ممتعًا مثل السؤال التالي. أود حذف الجملة الكاملة “تريد أن تعرفنا بشكل أفضل”.
القصة الأكثر إقناعًا هي السبب.
يمكن أن يكون الزر أكبر حجمًا ومتماشيًا مع نظرة النموذج. تسمية الزر هي دعوة “لمعرفة سبب قيامنا بما نفعله” وربط ذلك بقصتهم.
لا يؤدي هذا فقط إلى تضييق نطاق الاختيار إلى رابط واحد لمهمة أساسية ، ولكنه يسهل على برنامج قارئ الشاشة الإعلان عن الرابط وتوجيه الزائرين للاستماع إلى الصفحة.

تعتبر الروابط التي تحتوي على تسميات مثل “اعرف المزيد” و “قراءة المزيد” و “اشترِ الآن” و “إرسال” و “انقر هنا” و “تنزيل” و “متابعة” شائعة.
ومع ذلك ، من المحتمل أن يتم النقر على هذه الروابط أقل من ارتباط دعوة أكثر تحديدًا.
لا تخف من تجربة تحسين العبارات التي تحث المستخدم على اتخاذ إجراء من خلال الدعوة إلى اتخاذ إجراء. لا تخف من إخبار المستخدم بما تريده أن يفعله بالنقر فوق هذا الرابط.
إذا كان هناك أي شيء ، فأنت توجههم على رحلة اتخاذ قرار الشراء.
الآن ، في بعض الأحيان يمكننا أن نشعر بالحماس المفرط مع نص الرابط الخاص بنا.
 لقطة من قبل المؤلف ، يونيو 2022
لقطة من قبل المؤلف ، يونيو 2022كل دعوة للعمل هي مخاطرة
تذكر أنه عند تقديم دعوة للعمل ، يجب وضعها في النقطة التي ألهمت فيها القارئ بترك سلسلة أفكاره.
كل دعوة للعمل هي مخاطرة. كحد أدنى ، يجب أن يكون الرابط الخاص بك:
- احصل على ملصق واضح للوجهة المحددة.
- كن سهل الرؤية والقراءة.
- كن مقنعًا للشخص.
- اظهر في اللحظة التي يكون فيها هذا مفيدًا للغاية.
- عدم وجود منافسة (روابط أخرى) في مكان قريب.
- انتقل إلى المهمة المطلوبة التي ستعود بالفائدة على المستخدم الخاص بك.
كبشر ، فترة انتباهنا قصيرة بالفعل.
في كل مرة تدفعهم فيها دعوة إلى اتخاذ إجراء ، ربما نسوا مكانهم.
من المهم دعم المهام مع هندسة المعلومات و الإبحار التي توفر إشارات للشعور بالانتماء.
تكون الدعوات إلى العمل أحيانًا مقاطعات مزعجة.
ما هي المعلومات الإضافية الرائعة بشكل لا يصدق وراء “مزيد من المعلومات” المقنعة لدرجة أنك أوقفت عملية تفكيرهم؟
من الافضل ان تكون تستحق.
استنتاج
لدينا نافذة صغيرة من الوقت لجذب انتباه المستخدم.
لن يكفي استخدام لغة عامة مثل “انقر هنا” أو “معرفة المزيد”. عند إنشاء عبارات تحث المستخدم على اتخاذ إجراء ، حاول تكرار ما تريده أن يفعله بالضبط.
لا تقم بإدخال روابط CTA للحصول عليها أو لشغل مساحة.
أعد التفكير في استراتيجية الربط الخاصة بك من خلال النظر إليها من منظور المستخدم: هل هناك خيارات ربط متعددة؟ هل كلاهما ضروري؟ هل هي واضحة بما فيه الكفاية للمستخدم لاتخاذ الإجراءات؟
بالإضافة إلى ذلك ، فإن ملفك محتويات يجب أن تكون هذه الدعوة إلى العمل جذابة بما يكفي لكي يرغبوا في اتخاذ إجراء.
المزيد من الموارد:
الصورة المميزة: Motortion Films / Shutterstock
صورة المنشور رقم 4 التي أنشأها المؤلف ، يونيو 2022
#أفضل #البدائل #لـ #انقر #هنا
المصدر

تعليقات
إرسال تعليق