Googlebot عبارة عن زاحف ويب تلقائي ودائم يقوم بتحديث فهرس Google.
الموقع worldwebsize.com يقدر فهرس Google بأكثر من 62 مليار صفحة ويب.
فهرس بحث Google “أعلى بكثير 100،000،000 جيجا بايت في الحجم.”
يحتوي Googlebot ومتغيراته (الهواتف الذكية والأخبار والصور وما إلى ذلك) على قيود معينة على تكرار عرض JavaScript أو حجم المورد.
يستخدم Google قيود الزحف لحماية مواردها وأنظمة التعدين.
على سبيل المثال ، إذا قام موقع إخباري بتحديث المقالات الموصى بها كل 15 ثانية ، فقد يبدأ Googlebot في تجاهل الأقسام التي يتم تحديثها بشكل متكرر ، حيث لن تكون ذات صلة أو صالحة بعد 15 ثانية.
منذ سنوات ، أعلنت Google أنها لا تزحف أو تستخدم موارد أكبر من 15 ميغابايت.
في 28 يونيو 2022 ، أعادت Google النشر هذه المدونة تحديد أنه لا يستخدم الجزء الزائد من الموارد بعد 15 ميغابايت للزحف.
للتأكيد على أن هذا نادر الحدوث ، قالت Google إن “الحجم المتوسط لملف HTML أصغر 500 مرة” من 15 ميغابايت.
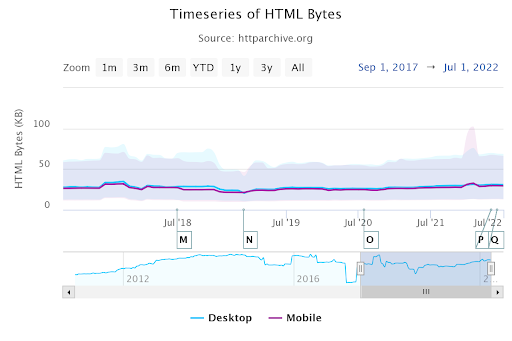
 لقطة من قبل المؤلف ، أغسطس 2022
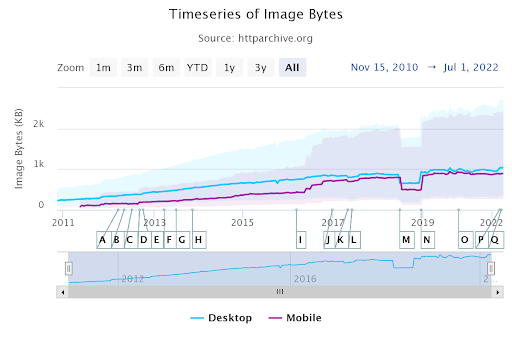
لقطة من قبل المؤلف ، أغسطس 2022فوق، HTTPArchive.org يعرض متوسط حجم ملف HTML لسطح المكتب والجوال. لذلك لا تواجه معظم مواقع الويب مشكلة الحد الأقصى البالغ 15 ميغابايت للزحف.
لكن الويب مكان شاسع وفوضوي.
إن فهم طبيعة حد الزحف البالغ 15 ميجابايت وطرق تحليله أمر مهم بالنسبة لمحركات البحث.
يمكن أن تتسبب صورة أو مقطع فيديو أو خطأ في حدوث مشكلات في الزحف ، ويمكن أن تساعد معلومات تحسين محركات البحث الأقل شهرة هذه المشروعات في حماية قيمة البحث العضوية الخاصة بها.

هل حد زحف Googlebot البالغ 15 ميغابايت لمستندات HTML فقط؟
لا.
حد زحف Googlebot البالغ 15 ميغابايت هو لجميع المستندات القابلة للفهرسة والزحف ، بما في ذلك Google Earth و Hancom Hanword (.hwp) ونص OpenOffice (.odt) وتنسيق النص المنسق (.rtf) أو أنواع الملفات الأخرى التي يدعمها Googlebot .
هل تمت إضافة أحجام الصور والفيديو إلى مستند HTML؟
لا ، يتم تقييم كل مورد بشكل منفصل عن طريق حد الزحف البالغ 15 ميغابايت.
إذا كان حجم مستند HTML 14.99 ميجا بايت وكانت الصورة المميزة لمستند HTML 14.99 ميجا بايت مرة أخرى ، فسيتم الزحف إليها واستخدامها بواسطة Googlebot.
لا يتم إضافة حجم مستند HTML إلى الموارد المرتبطة عبر علامات HTML.
هل يؤدي CSS أو JS أو Data URI إلى تضخيم حجم مستند HTML؟
نعم ، يتم حساب CSS أو JS أو Data URI واستخدامه في حجم مستند HTML.
لذلك ، إذا تجاوز المستند 15 ميغابايت بسبب الموارد والأوامر المضمنة ، فسيؤثر ذلك على قدرة الزحف لمستند HTML المحدد.
هل توقف Google عن الزحف إلى المورد إذا تجاوز 15 ميغابايت؟
لا ، لا تتوقف برامج الزحف من Google عن الزحف إلى الموارد التي تزيد عن 15 ميغابايت.
يستمرون في استرداد الملف ويستخدمون فقط الجزء الأصغر من 15 ميغا بايت.
بالنسبة للصورة التي يزيد حجمها عن 15 ميجابايت ، قد يقوم Googlebot بتجزئة الصورة حتى 15 ميجابايت باستخدام “نطاق المحتوى”.
نطاق المحتوى عبارة عن رأس استجابة يساعد Googlebot أو برامج الزحف والطلبات الأخرى في تنفيذ طلبات جزئية.
كيف يمكنني تدقيق أحجام الموارد يدويًا؟
يمكنك استخدام أدوات مطوري جوجل كروم لتدقيق حجم المورد يدويًا.
اتبع الخطوات أدناه على Google Chrome.
- افتح مستند صفحة ويب من خلال Google Chrome.
- اضغط على F12.
- انتقل إلى علامة التبويب الشبكة.
- قم بتحديث صفحة الويب.
- اطلب الموارد وفقًا للتتالي.
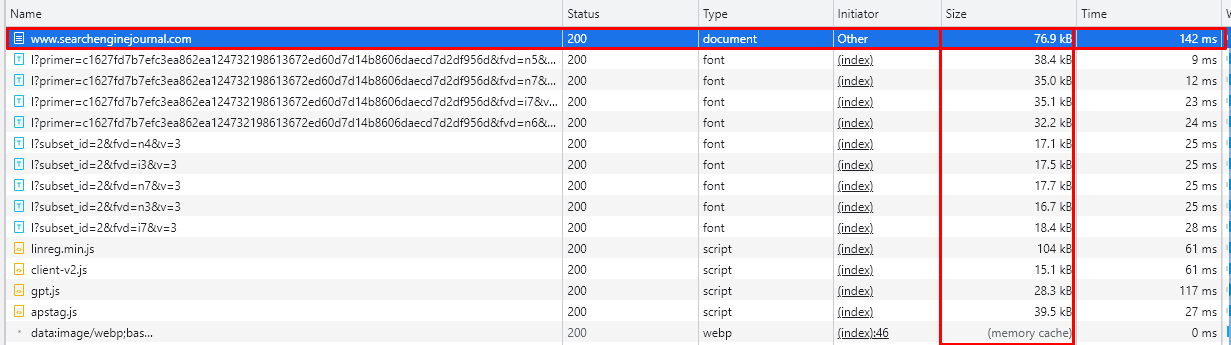
- افحص ال يقطع العمود في السطر الأول ، مما يشير إلى حجم مستند HTML.
أدناه يمكنك رؤية مستند HTML للصفحة الرئيسية لموقع searchenginejournal.com ، والذي يزيد حجمه عن 77 كيلوبايت.
 لقطة من قبل المؤلف ، أغسطس 2022
لقطة من قبل المؤلف ، أغسطس 2022كيفية تدقيق حجم المورد تلقائيًا وبشكل مجمّع؟
استخدم Python لتدقيق حجم مستند HTML تلقائيًا وبشكل مجمّع. Advertools و Pandas هما مكتبتان مفيدتان في Python أتمتة مهام تحسين محركات البحث وتوسيع نطاقها.
اتبع التعليمات التالية.
- استيراد أدوات الدعاية والباندا.
- اجمع كل عناوين URL في خريطة الموقع.
- استكشف جميع عناوين URL لخريطة الموقع.
- تصفية عناوين URL بحجم HTML.
import advertools as adv
import pandas as pd
df = adv.sitemap_to_df("https://www.holisticseo.digital/sitemap.xml")
adv.crawl(df["loc"], output_file="output.jl", custom_settings={"LOG_FILE":"output_1.log"})
df = pd.read_json("output.jl", lines=True)
df[["url", "size"]].sort_values(by="size", ascending=False)يستخرج مقطع الشفرة أعلاه عناوين URL من ملف Sitemap ويزحف إليها.
السطر الأخير من الكود مخصص فقط لإنشاء إطار بيانات بترتيب تنازلي بناءً على الأحجام.
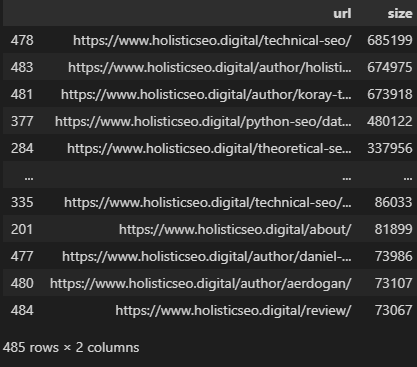
 صورة تم إنشاؤها بواسطة المؤلف ، أغسطس 2022
صورة تم إنشاؤها بواسطة المؤلف ، أغسطس 2022يمكنك رؤية أحجام مستندات HTML على النحو الوارد أعلاه.
يبلغ حجم أكبر مستند HTML في هذا المثال حوالي 700 كيلوبايت ، وهو عبارة عن صفحة فئة.
لذلك ، هذا الموقع آمن لقيود 15 ميغا بايت ، لكن يمكننا التحقق من ما هو أبعد من ذلك.
كيفية التحقق من حجم موارد CSS و JS؟
يستخدم محرك العرائس للتحقق من حجم موارد CSS و JS.
محرك العرائس عبارة عن حزمة NodeJS للتحكم في Google Chrome مع وضع بدون رأس لأتمتة المتصفح واختبار مواقع الويب.
يستخدم معظم محترفي تحسين محركات البحث واجهة برمجة تطبيقات Lighthouse أو Page Speed Insights لاختبارات الأداء الخاصة بهم. ولكن بمساعدة محرك الدمى ، يمكن تحليل كل جانب تقني وكل محاكاة.
اتبع كتلة التعليمات البرمجية أدناه.
const puppeteer = require('puppeteer');
const XLSX = require("xlsx");
const path = require("path");
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.goto('https://www.holisticseo.digital');
console.log('Page loaded');
const perfEntries = JSON.parse(
await page.evaluate(() => JSON.stringify(performance.getEntries()))
);
console.log(perfEntries);
const workSheetColumnName = [
"name",
"transferSize",
"encodedSize",
"decodedSize"
]
const urlObject = new URL("https://www.holisticseo.digital")
const hostName = urlObject.hostname
const domainName = hostName.replace("www.|.com", "");
console.log(hostName)
console.log(domainName)
const workSheetName = "Users";
const filePath = `./${domainName}`;
const userList = perfEntries;
const exportPerfToExcel = (userList) => {
const data = perfEntries.map(url => {
return [url.name, url.transferSize, url.encodedBodySize, url. decodedBodySize];
})
const workBook = XLSX.utils.book_new();
const workSheetData = [
workSheetColumnName,
...data
]
const workSheet = XLSX.utils.aoa_to_sheet(workSheetData);
XLSX.utils.book_append_sheet(workBook, workSheet, workSheetName);
XLSX.writeFile(workBook, path.resolve(filePath));
return true;
}
exportPerfToExcel(userList)
//browser.close();
})();إذا كنت لا تعرف JavaScript أو لم تكمل أي نوع من برامج Puppeteer التعليمية ، فقد تجد صعوبة أكبر في فهم هذه الكتل البرمجية. لكنها في الواقع بسيطة.
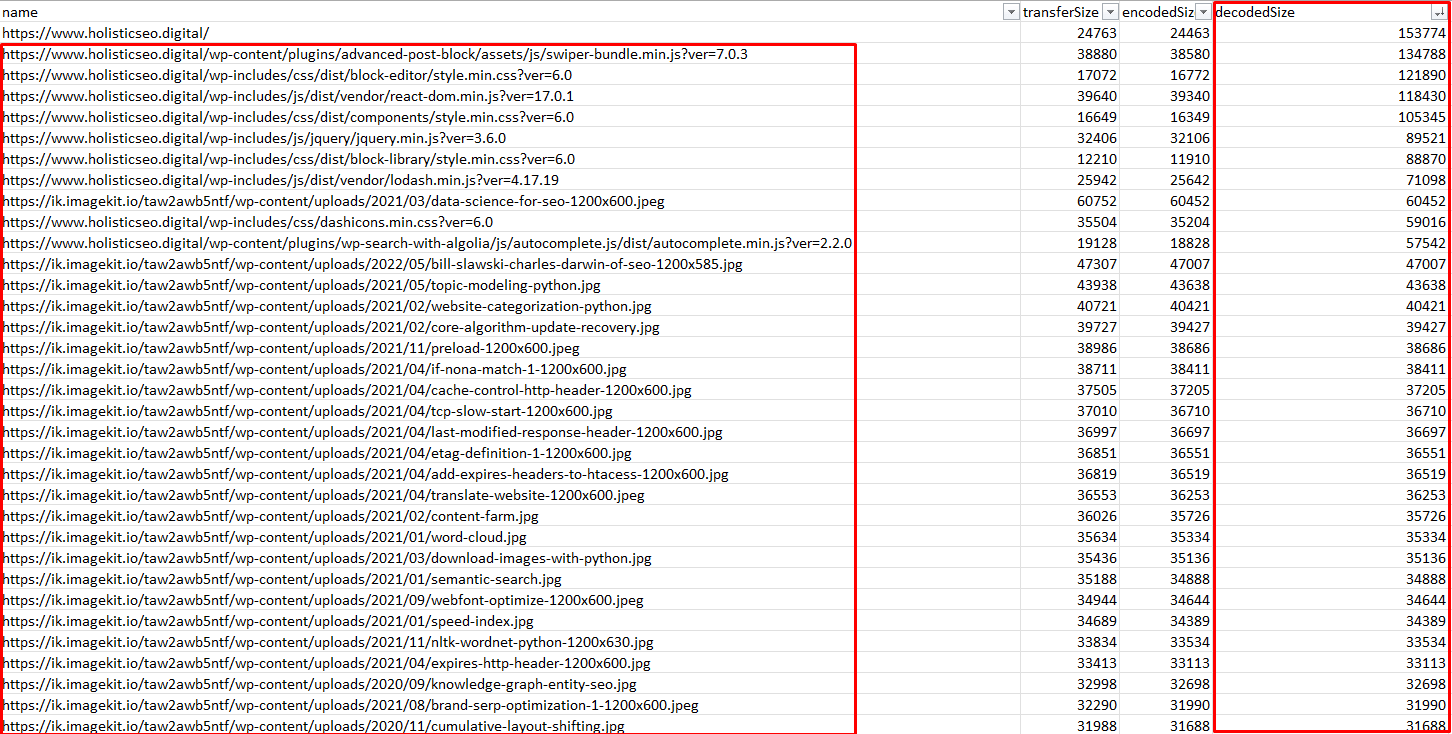
يفتح عنوان URL بشكل أساسي ، ويأخذ جميع الموارد ويعطي “حجم النقل” و “حجم التشفير” و “حجم فك الشفرة”.
في هذا المثال ، “decodedSize” هو الحجم الذي نحتاج إلى التركيز عليه. أدناه يمكنك رؤية النتيجة كملف XLS.
 الأحجام بالبايت من موارد الموقع.
الأحجام بالبايت من موارد الموقع.إذا كنت تريد أتمتة هذه العمليات مرة أخرى لكل عنوان URL ، فستحتاج إلى استخدام حلقة for في الأمر “wait.page.goto ()”.
بناءً على تفضيلاتك ، يمكنك وضع كل صفحة ويب في ورقة عمل مختلفة أو إرفاقها بورقة العمل نفسها عن طريق إلحاقها.
استنتاج
يُعد قيد الزحف البالغ 15 ميغابايت في Googlebot احتمالًا نادرًا يؤدي إلى توقف عمليات تحسين محركات البحث التقنية في الوقت الحالي ، ولكن HTTPArchive.org يوضح أن متوسط الفيديو والصورة و جافا سكريبت زادت الأحجام في السنوات الأخيرة.
تجاوز متوسط حجم صورة سطح المكتب 1 ميغا بايت.
 لقطة من قبل المؤلف ، أغسطس 2022
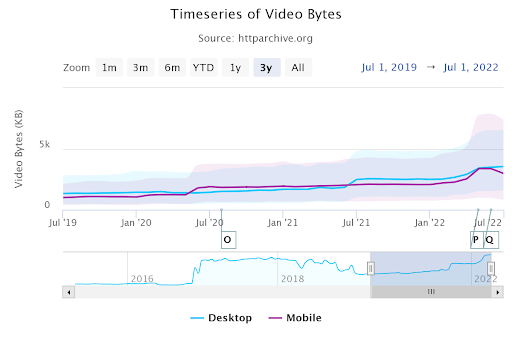
لقطة من قبل المؤلف ، أغسطس 2022يتجاوز إجمالي وحدات بايت الفيديو 5 ميغا بايت.
 لقطة من قبل المؤلف ، أغسطس 2022
لقطة من قبل المؤلف ، أغسطس 2022بمعنى آخر ، من وقت لآخر ، قد يتم تجاهل هذه الموارد – أو أجزاء من هذه الموارد Googlebot.
وبالتالي ، يجب أن تكون قادرًا على التحكم فيها تلقائيًا ، باستخدام طرق مجمعة لتوفير الوقت وعدم التخطي.
المزيد من الموارد:
الصورة المميزة: BestForBest / Shutterstock
#اعثر #على #الموارد #التي #يزيد #حجمها #عن #ميغابايت #لتحسين #زحف #Googlebot
المصدر

تعليقات
إرسال تعليق