أساسيات الويب الأساسية (CWV) هي مجموعة من المقاييس التي طورتها Google لقياس تجربة المستخدم لزوار الموقع.
يقدمون فكرة عن كيفية أداء صفحة الويب ويساعدون في تحديد المجالات التي تحتاج إلى تحسين.
تقدم Google عدة مقاييس لقياس أداء الصفحة تسمى Web Vitals ، والتي تختلف عن Core Web Vitals. توفر عناصر الويب الحيوية عرضًا تقنيًا دقيقًا لأداء صفحة الويب.
تعد “أساسيات الويب الأساسية” مجموعة فرعية من “مؤشرات الويب الحيوية” التي تقيس تفاعلات تجربة المستخدم الشائعة لزوار الموقع ، بغض النظر عن نوع الموقع الذي يزورونه.
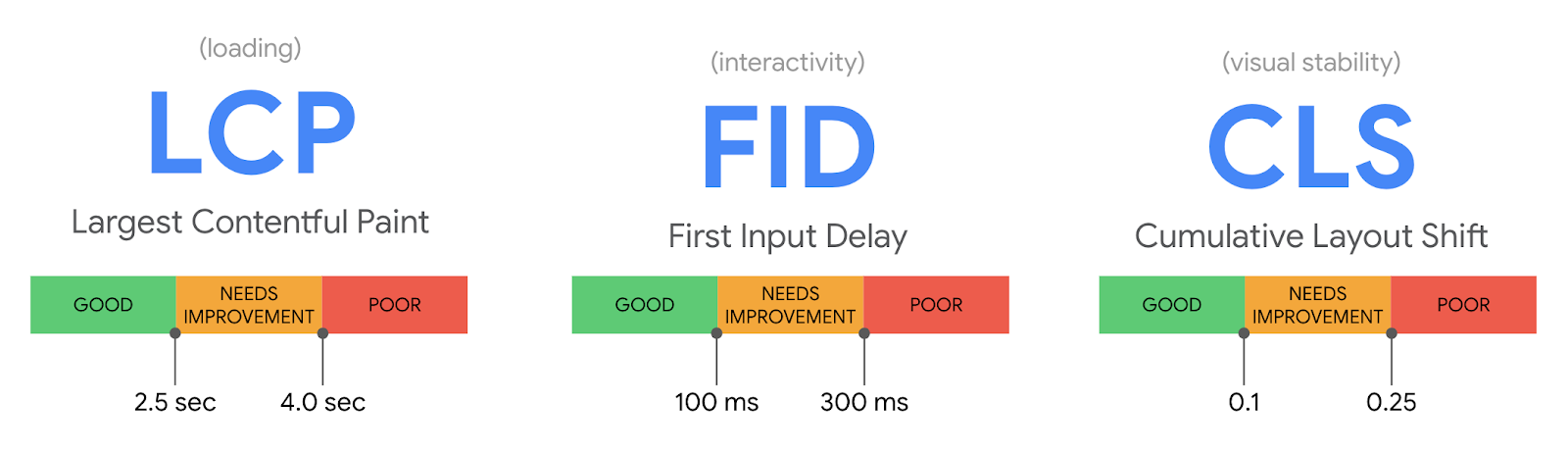
على وجه التحديد ، تحدد Google احتياجات تجربة المستخدم الرئيسية على أنها جار التحميلو التفاعلو الاستقرار البصري.
يجب أن تسعى جميع مواقع الويب للحصول على مستوى عالٍ أساسيات الويب الأساسية درجات.
بحسب جوجل:
“Web Vitals هي مبادرة من Google لتقديم إرشادات موحدة لإشارات الجودة الضرورية لتقديم تجربة مستخدم استثنائية على الويب.
لا ينبغي أن يكون مالكو المواقع خبراء في الأداء لفهم جودة التجربة التي يقدمونها لمستخدميهم.
تهدف مبادرة Web Vitals إلى تبسيط المشهد ومساعدة المواقع على التركيز على المقاييس الأكثر أهمية ، أساسيات الويب الأساسية. “
قياس تجربة المستخدم بأساسيات الويب الأساسية
تقيس المقاييس الثلاثة التالية جودة تجربة المستخدم لزوار الموقع:
- أكبر محتوى اللوحة: يقيس سرعة التحميل المتصورة للصفحة ويمثل الوقت المستغرق لتحميل أكبر كتلة من المحتوى (نص أو صورة).
- أول تأخير في الدخول: يقيس التأخير بين وقت تفاعل زائر الموقع لأول مرة مع الصفحة ووقت استجابة المتصفح للتفاعل
- تغيير التخطيط التراكمي: يقيس ثبات صفحة الويب أثناء تنزيلها ، ويقدم ملاحظات حول درجة التغيير في التخطيط.
 لقطة شاشة من web.dev/vitals ، أغسطس 2022
لقطة شاشة من web.dev/vitals ، أغسطس 2022يشرح Google سبب أهمية هذه المقاييس الثلاثة على وجه الخصوص:
“تؤمن Google بأن Core Web Vitals ضرورية لجميع تجارب الويب.
وبالتالي ، فهي تتعهد بإظهار هذه الإجراءات في جميع أدواتها الشعبية. »
متعلق ب: يشرح موظف Google عوامل سهولة الاستخدام وترتيب تجربة المستخدم
نوعان أساسيان من مقاييس الويب الحيوية
تقدم Google نوعين من مقاييس أهم الويب: البيانات الميدانية والبيانات المختبرية.
بيانات خاطئه
بيانات التضاريس هي قياسات “حيوية الويب الأساسية” التي يتخذها زوار الموقع لصفحات الويب. تحدث القياسات بين زوار الموقع باستخدام متصفح Chrome الذين اختاروا إرسال بيانات تجربة المستخدم المجهولة إلى Google.
تعمل بيانات تجربة المستخدم على إنشاء ملف تقرير تجربة مستخدم Chrome (العقدة).
وهي لا تتضمن بيانات على مستوى الصفحة حتى تصل إلى 1000 زيارة شهرية على الأقل لتلك الصفحة.
يمكنك العثور على البيانات الميدانية التي تم جمعها كجزء من تقرير تجربة مستخدم Chrome باستخدام رؤى PageSpeed من Google أداة.
تعرض Search Console أيضًا البيانات الميدانية ، التي تم الإبلاغ عنها بطريقة تجعل من السهل عرض عناوين URL المجمعة من خلال مقاييس Core Web Vitals الثلاثة.
تصور لوحة عدادات Data Studio CrUX بيانات CrUX (مزيد من المعلومات هنا).
بيانات المختبر
تتكون بيانات المعمل من نتائج محاكية لـ Core Web Vitals.
الغرض من التقارير التي تم إنشاؤها بواسطة Lab Data هو تلقي معلومات تشخيصية لتحسين نتائج سرعة صفحة الويب.
لأن هناك ملف فجوة طفيفة في كل مرة يتم فيها إجراء اختبار ، يقوم العديد من الأشخاص بإجراء ثلاثة اختبارات على الأقل ثم متوسط النتيجة.
تتوفر أيضًا نتائج بيانات Core Web Vitals Lab من خلال أداة PageSpeed Insights ، بالإضافة إلى أي أداة أخرى تابعة لجهة خارجية تستخدم أداة Chrome Lighthouse.
يتم إرسال روبوت Chrome بدون رأس إلى صفحة ويب لتنزيل البيانات ومحاكاتها.
تطبق أداة Lighthouse الاختناق الاصطناعي لمحاكاة جهاز محمول يقوم بتنزيل صفحة الويب عبر اتصال هاتف محمول.
هذه هي الطريقة التي محاكاة البيانات المختبرية يعمل:
“يتم تحديد هذه الأرقام الدقيقة في ثوابت Lighthouse ويتم استخدامها كخنق افتراضي لـ Lighthouse.
وهي تمثل ما يقرب من 25٪ من اتصالات 4G السفلية وأعلى 25٪ من اتصالات 3G (في Lighthouse ، يُطلق على هذا التكوين حاليًا اسم “Slow 4G” ولكن تم تسميته سابقًا “Fast 3G”).
يتطابق هذا الإعداد المسبق مع الإعداد المسبق “Mobile 3G – Fast” الخاص بـ WebPageTest ، وبسبب وقت الاستجابة المنخفض ، يكون أسرع قليلاً في بعض الصفحات من الإعداد المسبق لـ WebPageTest على “4G”.
هناك أربعة أنواع من محاكاة اختناق الشبكة للمهتمين بتفاصيل الاختناق.
1. خنق مقلد. هذا ما تستخدمه أداة Lighthouse.
2. تطبيق خنق. يُطلق على هذا الاختناق على مستوى الطلب ، ولكنه يسمى التقييد الإجباري في أدوات مطوري Chrome. وفقًا للوثائق ، فإن هذا القيد ليس دقيقًا ، لذا فإن خوارزمية Lighthouse تعوض عن ذلك.
3. الحد على مستوى الوكيل. هذا لا يؤثر على UDP وبالتالي فهو ليس مثاليًا.
4. تحديد مستوى الحزمة. هذا هو الشكل الأكثر دقة للتقييد ، ولكنه ممكن أيضًا يؤدي إلى مزيد من الانحرافات بين الاختبارات. الثلث اختبار صفحات الويب يستخدم هذا الشكل من القيود.
كيفية قياس أساسيات الويب الحيوية
بيانات خاطئه
كما ذكرنا ، فإن البيانات الميدانية هي مقاييس أساسية لأهمية الويب تم جمعها من زوار الموقع.
تقدم Google Search Console ملفات تقرير تجربة مستخدم Chrome (كروكس).
يوفر PageSpeed Insights أيضًا بيانات حقل CrUX.
بيانات المختبر
تقدم PageSpeed Insights وأدوات تطوير Chrome (ضمن لوحة التدقيق) بيانات معملية محاكاة لأهمية الويب الأساسية.
توفر أدوات القياس التابعة لجهات خارجية والتي تستخدم Chrome Lighthouse أيضًا بيانات Core Web Vitals Lab.
قائمة جزئية بأدوات اختبار سرعة الطرف الثالث المجانية والمجانية في الغالب:
متعلق ب: جعل تجربة المستخدم وتحسين محركات البحث يعملان معًا
ماذا عن مقاييس تجربة المستخدم الأخرى لسرعة الصفحة؟
لا تقل أهمية عن أساسيات الويب الأساسية هم ، هم ليسوا كذلك فقط مقاييس تجربة المستخدم لتحليلها.
تتوفر مجموعة موسعة من المقاييس تسمى Web Vitals من خلال أدوات مثل PageSpeed Insights.
أعلنت Google مؤخرًا عن إحصائية جديدة تسمى التفاعل مع اللوحة التالية.
التفاعل مع Next Paint هو مقياس يقيس الوقت المستغرق للتفاعل مع صفحة الويب بأكملها ، والتي تشير إليها Google بالعبارة ، الكمون التفاعل العام.
المصدر: مدونة Chromium
المزيد من الموارد:
الصورة الرئيسية: Myroslava Gerber / Shutterstock
#أفضل #مقاييس #من #Google #لتقييم #تجربة #المستخدم
المصدر

تعليقات
إرسال تعليق