متى تستخدم ثيم فرعي في ووردبريس؟ من المهم إنشاء ملف موضوع الطفل إذا كنت تخطط لإجراء تغييرات مخصصة على الرمز.
لذلك عند تحديث السمة ، لن يتم الكتابة فوق التغييرات المخصصة التي تم إجراؤها على الكود.
تقليديا ، عند العمل مع WordPress ، كان هذا يتطلب عمل نسخة من function.php و style.css لإنشاء القالب الفرعي وإدراج القالب الفرعي في القالب الأصلي.
باستخدام بنية الملف المختلفة بتنسيق طبعة الموقع الكاملكان لابد من إجراء بعض التعديلات للحصول على جميع الملفات الصحيحة.
لحسن الحظ ، مع إنشاء قم بإنشاء مكون إضافي لسمة الكتلة بواسطة WordPress.org ، ليس إنشاء سمة فرعية فحسب ، بل أيضًا سمة مخصصة بالكامل أو تنوع نمط أسهل من أي وقت مضى.
 لقطة شاشة لمستودع WordPress.org Plugin ، ديسمبر 2022
لقطة شاشة لمستودع WordPress.org Plugin ، ديسمبر 2022إعداد البرنامج المساعد قم بإنشاء قالب بلوك على WordPress
أولاً ، ستحتاج إلى تثبيت وتفعيل سمة قالب WordPress التي تريد إنشاء السمة الجديدة أو السمة الفرعية الخاصة بك من أجلها – في هذه الحالة ، أستخدم Twenty-Two.
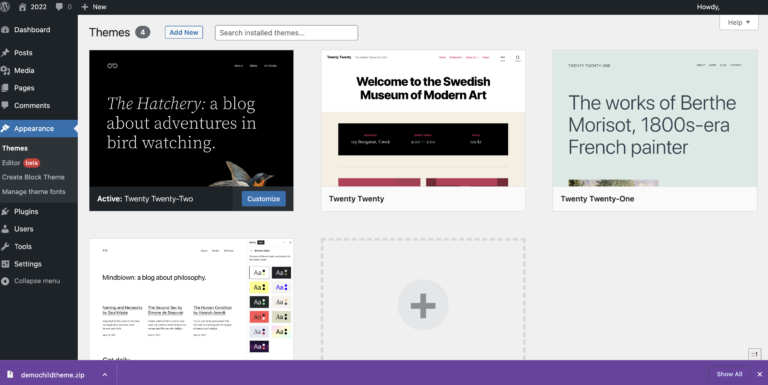
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022ثم اتبع هذه الخطوات:
الذهاب إلى الإضافات > اضف جديد.
في نافذة البحث ، ابحث عن “إنشاء سمة مجمعة”.
اضغط على التثبيت والتفعيل.
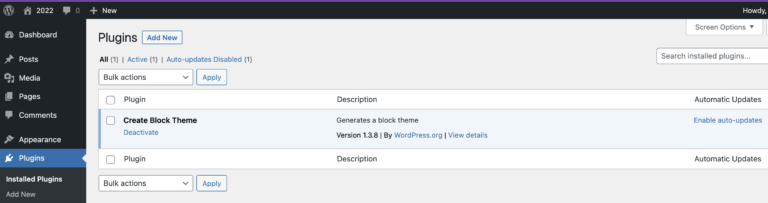
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
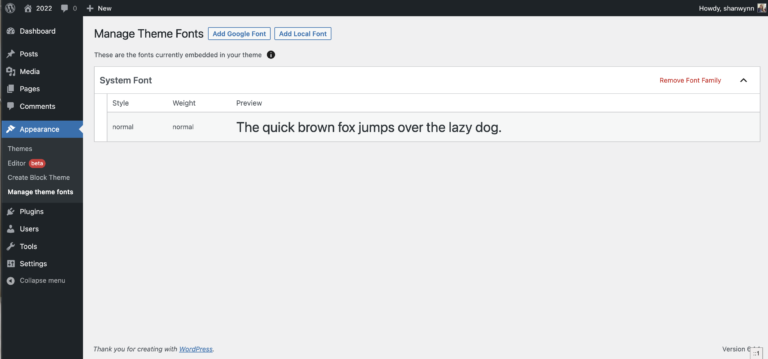
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022مع تثبيت المكون الإضافي ، سيكون لديك خيارات جديدة ضمن مظهر، بما فيه إنشاء موضوع كتلة و إدارة خطوط النسق.
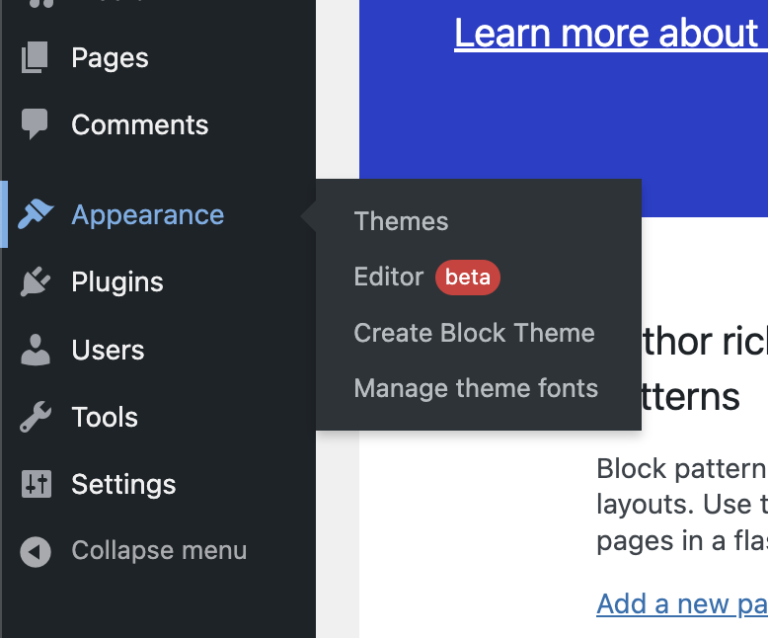
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022أنشئ قالبًا فرعيًا لـ WordPress
يعد المكون الإضافي Create Block Theme طريقة سهلة للغاية لإنشاء سمة فرعية للكتلة ، بما في ذلك سمة محرر موقع كامل. سيقوم المكون الإضافي تلقائيًا بإنشاء مجلد الأجزاء ومجلد القوالب و theme.json و style.css.
بمجرد تثبيت المكون الإضافي ، تكون جاهزًا لإنشاء القالب الفرعي:
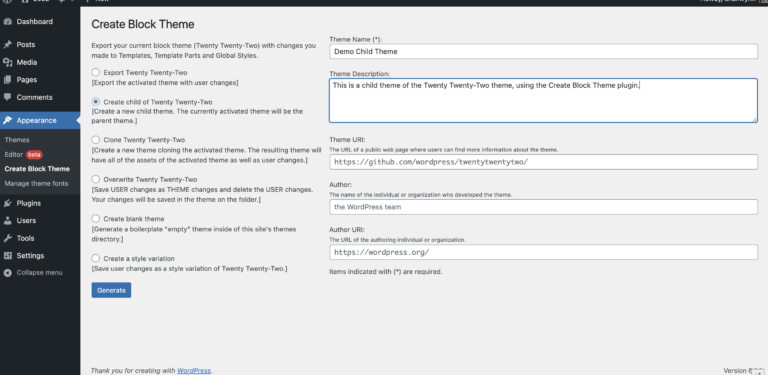
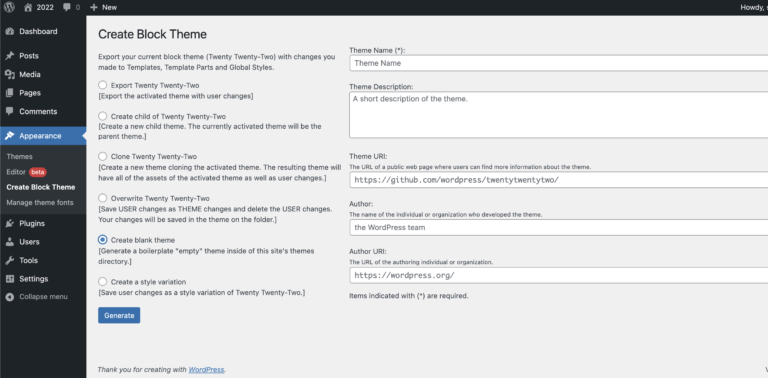
- أقل من مظهرتحديد إنشاء موضوع كتلة.
- ثم حدد أنشئي طفلاً في الثانية والعشرين من عمره (إذا قمت بتحديد نسق مختلف ، فسوف يسرد هذا المظهر).
- على اليمين ، قم بملء اسم السمة ، ووصف السمة ، و URI للموضوع ، والمؤلف ، و URI المؤلف.
- انقر فوق الزر الأزرق يولد زر لإنشاء موضوع الطفل.
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022سيتم تصدير المظهر الفرعي الخاص بك كملف مضغوط.
 لقطة شاشة لملف موضوع فرعي تم إنشاؤه ، ديسمبر 2022
لقطة شاشة لملف موضوع فرعي تم إنشاؤه ، ديسمبر 2022أقل من مظهر > ثيماتاضغط على أضف موضوعًا و تحميل الموضوع ، وحدد الملف المضغوط الذي تم إنشاؤه.
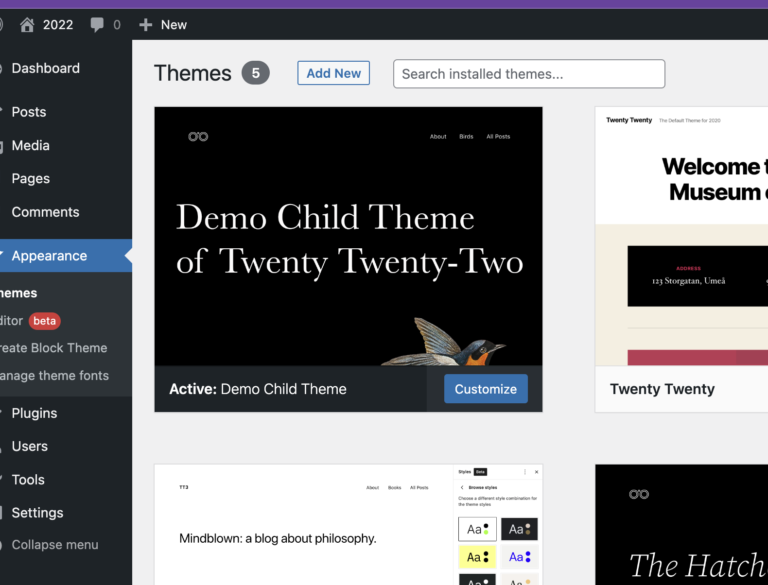
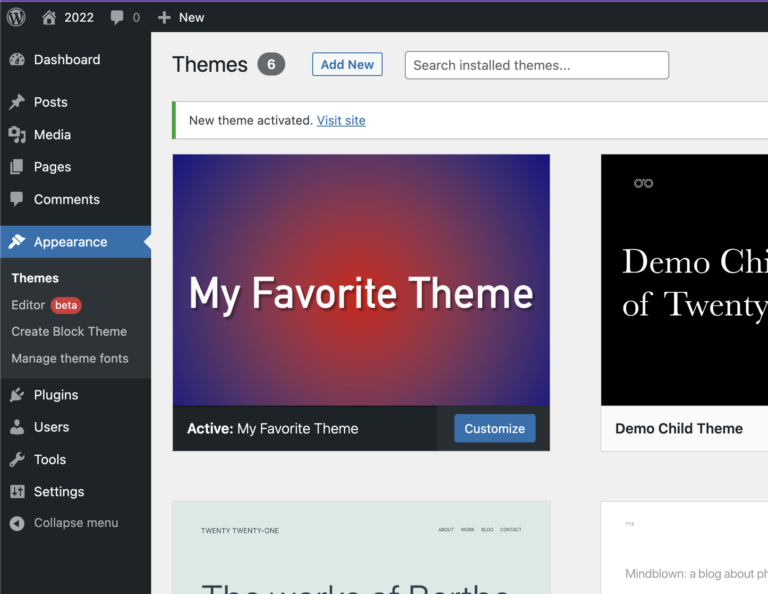
انتقل إلى السمات وتأكد من رؤية المظهر الجديد الخاص بك.
قم بإنشاء صورة مخصصة لموضوع WordPress Child
من عيوب البرنامج المساعد أنه لا يسمح لك بإضافة ملف screenshot.png لموضوع طفلكولا تلك التي تأتي مع موضوع الأصل.
يمكن إصلاح ذلك بسهولة ويوفر لمسة شخصية لطيفة لموضوع طفلك.
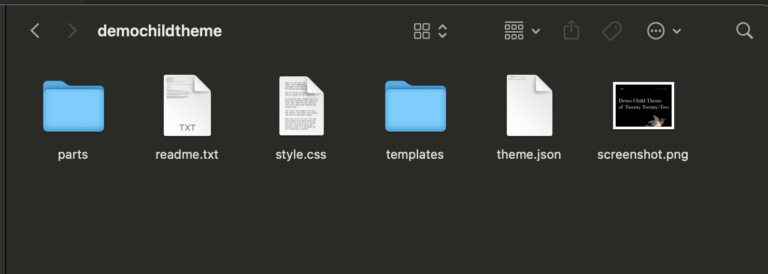
باستخدام محرر الصور المفضل لديك ، قم بإنشاء صورة جديدة 1200 بكسل × 900 بكسل ، وتسميته screenshot.png.
ضع لقطة الشاشة الجديدة في مجلد القالب الفرعي الذي قمت بإنشائه.
 لقطة شاشة لملفات السمات لموضوع WordPress child ، ديسمبر 2022
لقطة شاشة لملفات السمات لموضوع WordPress child ، ديسمبر 2022ارجع إلى السمات ويجب أن تظهر صورتك الجديدة مع المظهر الفرعي الخاص بك.
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022الآن بعد أن تم تعيين سمة فرعية على سمة الحظر الخاصة بك ، يمكن إجراء تغييرات على ملف theme.json وملفات قوالب style.css بدون تجاوز ملفات النسق الرئيسية.
بهذه الطريقة يمكن تحديث موضوع الأصل دون أي مشاكل.
يمكنك أيضًا تصدير النسق الفرعي الجديد مع التغييرات التي تم إجراؤها ، مثل الصورة ، لاستخدامها كنسق فرعي لعمليات التثبيت الجديدة للنسق الأصلي.
قم بإنشاء قالب قالب مخصص في WordPress
ال أنشئ مكونًا إضافيًا لمظهر الكتلة يوفر عددًا من الخيارات لإنشاء المظهر الخاص بك. يمكنك استنساخ السمة الحالية وإجراء تغييراتك المخصصة باستخدامها كقالب.
بمجرد إجراء التغييرات والرضا عنها ، يمكنك بعد ذلك استخدام المكون الإضافي لتصدير المظهر مع جميع التغييرات التي أجريتها لاستخدام المظهر الجديد الخاص بك على مواقع الويب الأخرى.
بالإضافة إلى ذلك ، يمكنك إنشاء سمة جديدة فارغة تمامًا تستخدم السمة الحالية كنموذج معياري. إنها طريقة رائعة لإنشاء شيء مخصص تمامًا.
لإنشاء سمة جديدة تمامًا ، اتبع الخطوات التالية:
أقل من إنشاء موضوع كتلةاختار قم بإنشاء نسق فارغ.
املأ جميع المعلومات الموجودة على الجانب الأيمن ، وقم بتسميتها وأضف اسمك باسم المنشئ ، ثم اضغط يولد.
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022سيتم تنزيل المظهر الجديد كملف مضغوط.
أقل من مظهر > ثيماتيمكنك تنزيل وتنشيط المظهر الجديد الخاص بك.
اتبع نفس خطوات السمة الفرعية ، إذا كنت تريد إضافة صورة مخصصة لـ screenshot.png.
قم بتنشيط المظهر الجديد واستخدمه كنقطة انطلاق لموضوعك الجديد.
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022استخدم القوالب والكتل وعناصر القوالب ومحرر الأنماط لإنشاء نسقك الجديد بالطريقة التي تريدها أن تبدو.
بمجرد الانتهاء من العمل على المظهر الجديد الخاص بك ، ارجع إلى مظهر > إنشاء موضوع كتلة وتصدير النسق الجديد ، الذي يحتوي على جميع التغييرات التي أجريتها عليه.
سيتم تصديره كملف مضغوط ويمكن تنزيله إلى أي تثبيت WordPress جديد.
إدارة خطوط موضوع WordPress
ميزة أخرى رائعة من قم بإنشاء مكون إضافي لسمة الكتلة هو أن تكون قادرًا على إضافة وإزالة الخطوط بسهولة للموضوع.
عادةً ، لإضافة خطوط جديدة إلى سمة ما ، يجب تنزيل الخطوط وإضافتها إلى مجلد الخطوط و قائمة في قائمة التوابع. php ملف أو ملف رابط جوجل يجب أن يضاف إلى الكود.
يمكن أن تؤدي إضافة خطوط متعددة إلى زيادة تعقيد العملية.
مع البرنامج المساعد ، خطوط جوجل و الخطوط المحلية من جهاز الكمبيوتر الخاص بك يمكن إضافته أو إزالته بسهولة من نسقك المخصص أو من سمة قمت بتثبيتها وتنشيطها.
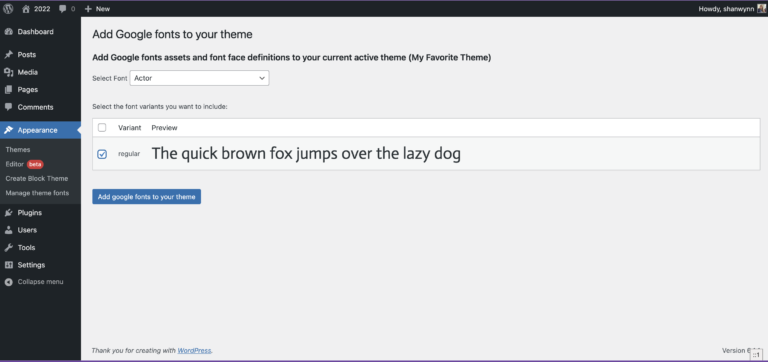
لخطوط Google ، انقر فوق أضف خط Google وستعطيك النافذة المنسدلة قائمة بخطوط Google المتاحة.
حدد الخط ، وحدد المربع وانقر فوق الزر لإضافة خط Google إلى المظهر الخاص بك.
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
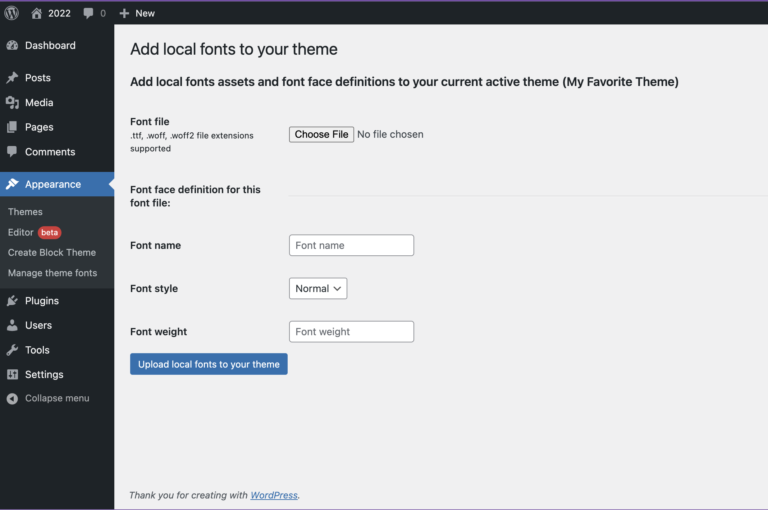
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022تعد إضافة خط محلي قمت بتنزيله عملية مماثلة.
انقر ل أضف الخط المحليقم بتحميل ملف الخط ، واملأ اسم الخط والنمط والوزن ، ثم اضغط على الزر لتحميل الخط المحلي إلى نسقك.
 لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022
لقطة شاشة للوحة تحكم WordPress ، ديسمبر 2022قوالب ووردبريس للأطفال مبسطة
مع طبعة الموقع الكامل و ال أنشئ مكونًا إضافيًا لمظهر الكتلةلم يكن إنشاء السمات والأشكال الخاصة بك أسهل من أي وقت مضى.
يؤدي استخدام المكون الإضافي بدلاً من التخزين المؤقت للملفات يدويًا وتحرير التعليمات البرمجية إلى تسهيل إنشاء سمات فرعية وإضافة خطوط جديدة.
أسبابو متغيرات النمطو كتل قابلة لإعادة الاستخدام عند استخدامه مع المكون الإضافي ، هناك طرق رائعة وسهلة لإنشاء المظهر المخصص الخاص بك والذي يمكنك تصديره وإعادة استخدامه.
كل ذلك دون الحاجة إلى لمس أي من رموز السمات.
المزيد من الموارد:
الصورة الرئيسية: Kaspars Grinvalds / Shutterstock
#كيفية #إنشاء #قالب #فرعي #وموضوع #كتلة
المصدر

تعليقات
إرسال تعليق